ABOUT
A Brief History
The first code I ever wrote was on the lead up to General Assembly Immersive. My professional career prior had always been revolved around the use of technology, but I realised that I wanted to help create the technology, not just use it (and take it for granted). I learned quickly, as is the theme in Software Engineering that an amazing amount of work, dedication and development goes on behind the scenes to make accessibility so much easier in the world today and I wanted to be a part of it. The appreciation and love I now have for technology, has continued to lead me down a path I initially was unsure of - fast foward to today and I am starting to build great user experiences through beautiful, responsive, Ruby, Node & React apps. Do I know where this path will lead me? No, but I'm really excited to find out! View Resume
What I'm Interested in learning
Absorbing everything I can about the industry, improving on what I have already learnt, SVG animations, more Vue, Elixir, Redux, Sass and hopefully Python soon.
Am I Perfect?
Nope. But I will strive to fix anything I break and I will always communicate with you so you know exactly where everything stands at the time. I'm always learning, too, either through further education or through peers and mistakes.
Things I Love
Fixing problems, building things with code and learning what amazing people in the industry are bringing to the world of software engineering. Talking technology - the possibilities blow my mind. If you'd like to have a chat about what you're building / want to build, please drop me a line. Other topics we may like to discuss include: Skiing, Brazilian Jiu Jitsu.
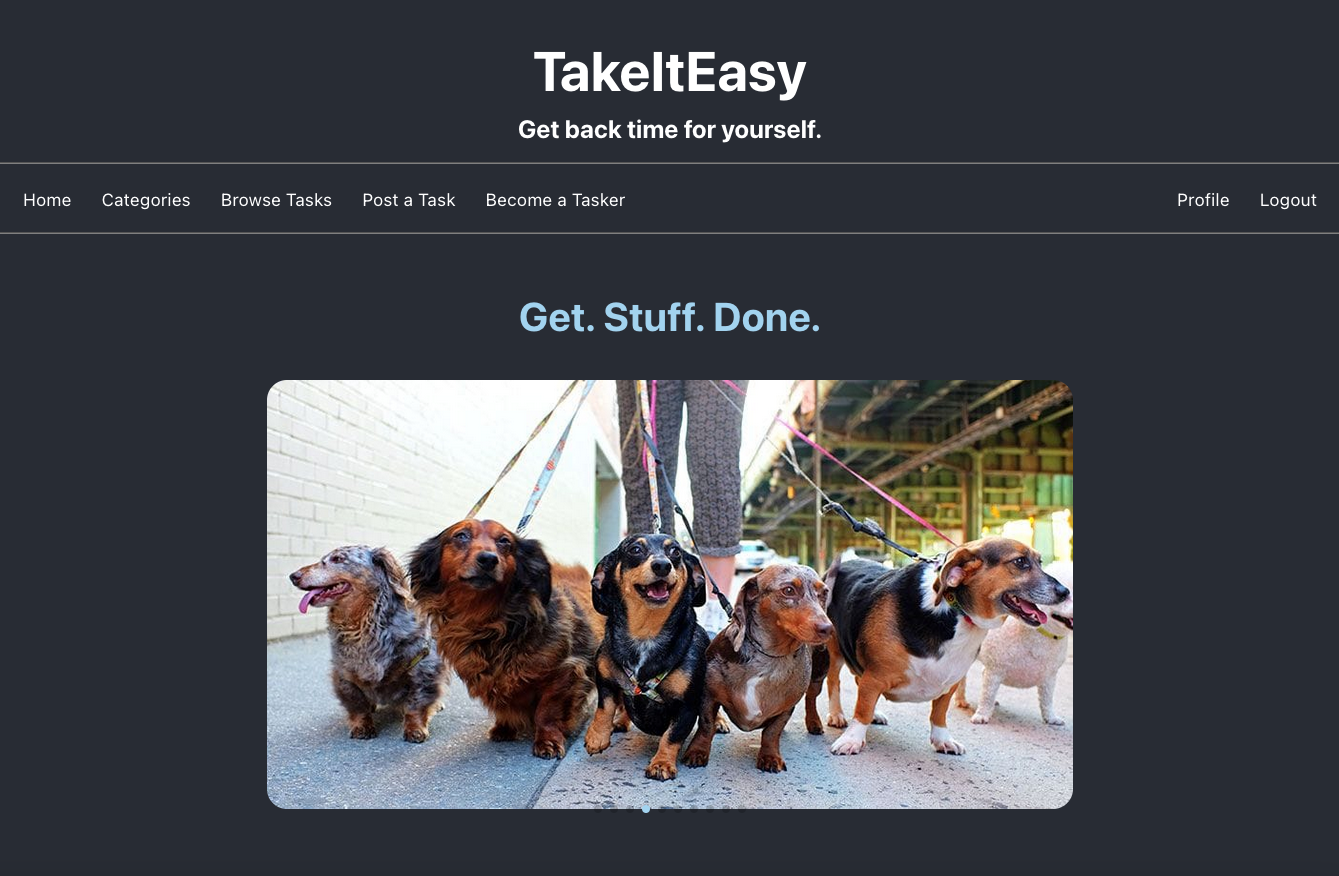
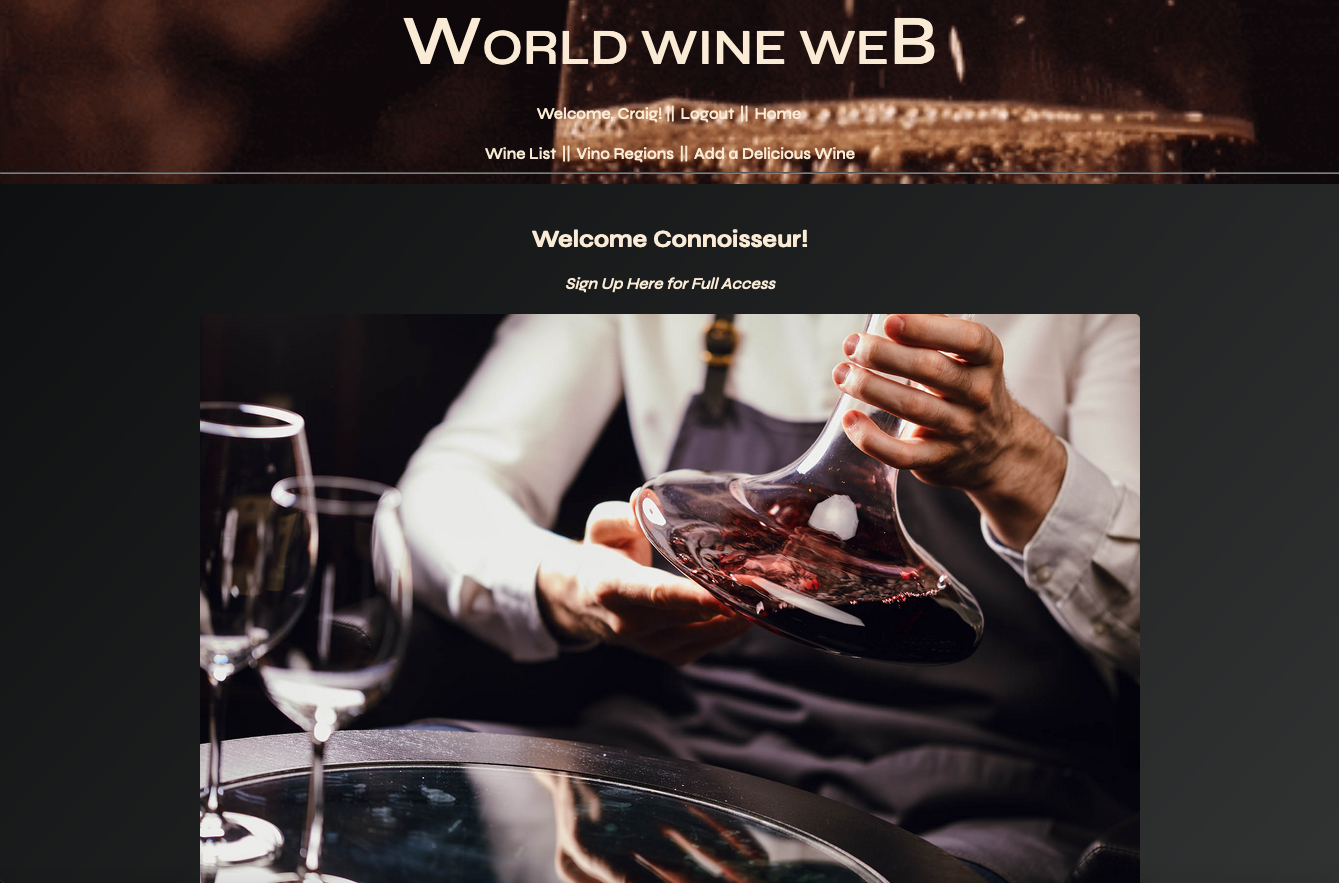
PROJECTS
SKILLS












CSS3, JAVASCRIPT, HTML5, NODE.JS, REACT, VUE.JS,
RAILS, RUBY, JQUERY, MONGODB, HEROKU, NETLIFY